The Turing Machines Didn't Care Breakdown Writeup
After organizing TMDC for over ten years, I got tired of it, seeing the number of submissions dwindle and seeing microsoft making changes to windows vista that removed the full screen mode. Luckily enough, the Northern Dragons picked it up and continued it - and they've already organized six of them once a year as of this writing.
Not organizing TMDC gave me the opportunity to actually enter TMDC for a change - I had written invitation demos every year, but this was the first time I could actually compete. And in TMDC XI, the first one I didn't organize, I found myself at the first place, with "The Turing Machines Didn't Care".
Tech
Since this was the first time I was competing, I took my old and trusty TextFX library and wrote a bunch of new bitmap-to-text filters. As a result the demo has a different look compared to the commonly used filters. You can find information on said filters on the TextFX page on this website.
"Turing machines.." mostly uses the Half-BlockColorDynamic and Color-AsciiArt filters from TextFX6. The first of these uses the half-block characters to practically turn the 80x50 text mode into a 160x100 16-color mode, with a bunch of limitations that sound worse than the actual result looks like.
The Color-AsciiArt is rather ugly when you get right down to it, but that gives it a certain rough charm.
I knew I wanted to do some 3d scenes, so I sought for a software rendering engine. I ended up using Irrlicht, as it had a software renderer; it also caused a lot of headache due to various glitches in rendering.
Music
Music was made by the always amazing !Cube, always pushing me to make better demos.
Breakdown


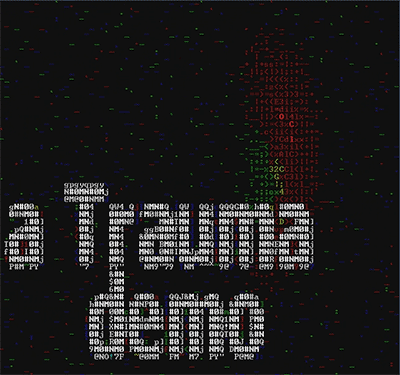
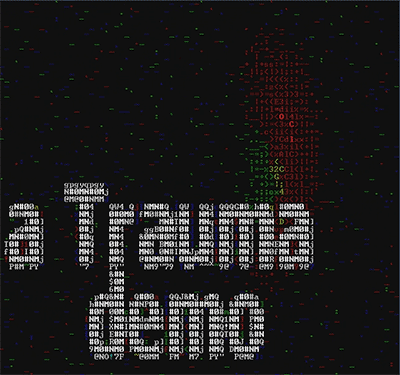
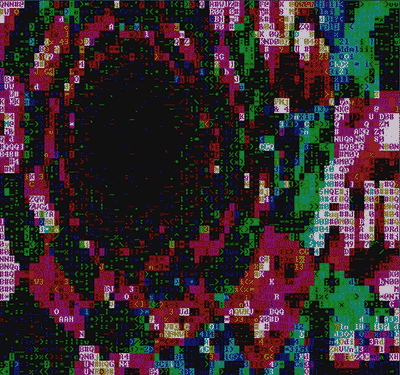
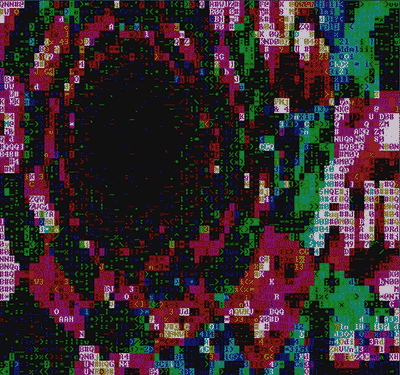
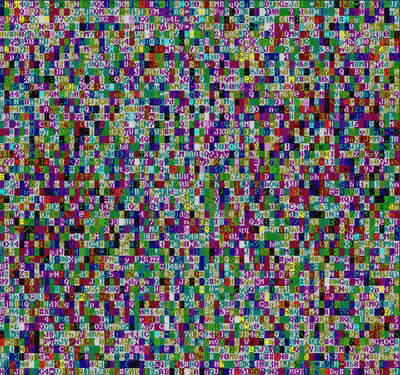
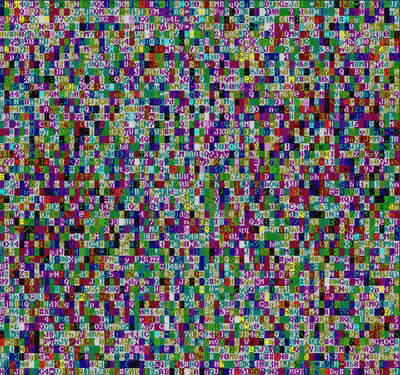
The first sequence has a "scanner" showing the Trauma alien face in the background, with the credits fading in and out on top of it. The scene is rendered using the color-asciiart filter with some noise added in for dither.


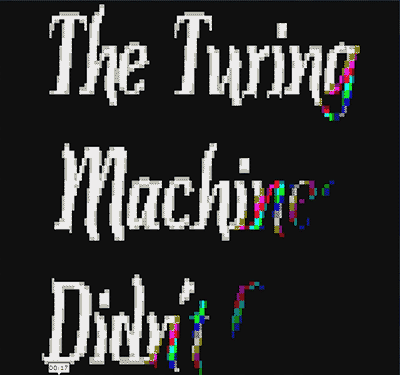
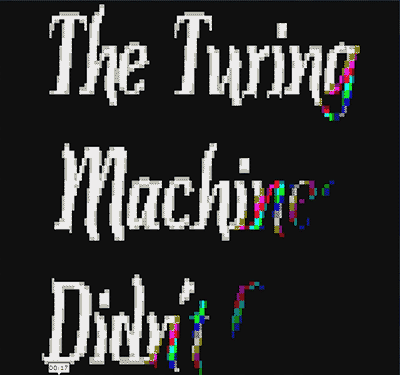
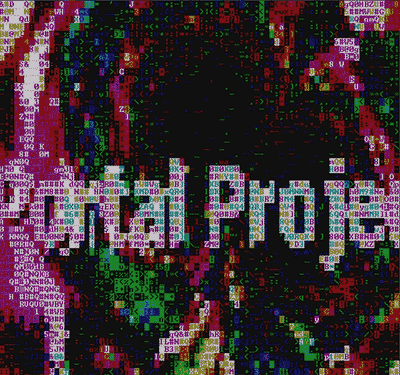
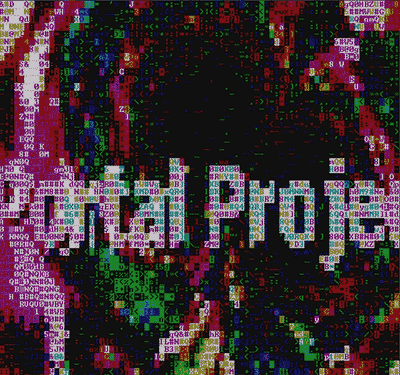
Fading in of the demo's logo actually just adjusts the color attribute of the characters in the actual text-mode framebuffer for that colorful slide. This scene is rendered using the half-block filter.
(Yes yes, I took the screenshots from the video capture. Disregard the time counter at the bottom).


The logo is distorted vertically using some sine waves, further demonstrating the filter (and how little it bugs).


In the background of the logo sequence we have the copper pilars which were fun to implement in software rendering. Originally these were a hardware trick on the Amiga, where the code basically told the graphics chip to re-start drawing to the screen at the start of each scanline, and thus only one horizontal slide of each pilar needed to be drawn (but timing was tricky because the graphics chip was reading your framebuffer at the same time)..
Software makes things easier, although heavier. The pilars were drawn from bottom up, and pixels are not put if something is already there; sort of like a 1-bit z-buffer, you could say.


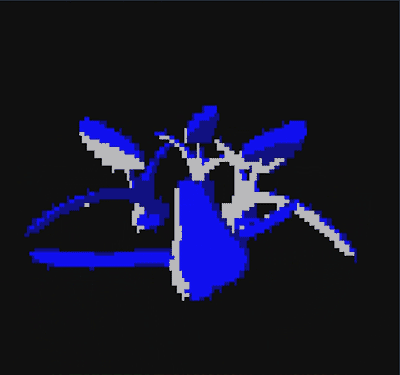
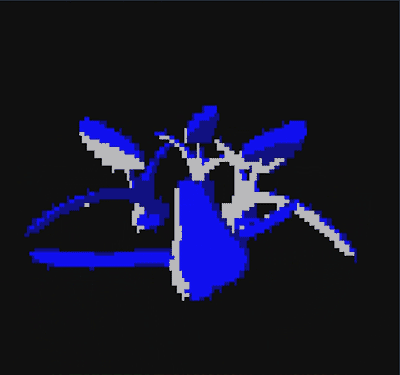
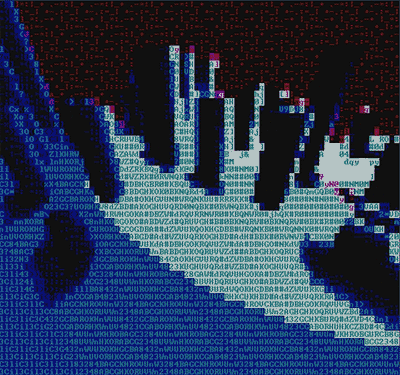
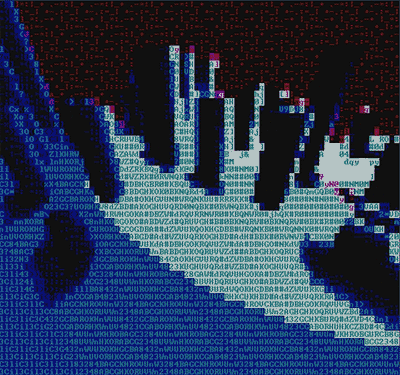
The first 3D scene with the "dancers", again with the half-block renderer. The 3d model was made in blender. I tried to make some kind of a humanoid with a television as the head, but that didn't quite go the way I wanted, but used the result nevertheless. That's really the magic of making demos; if something doesn't go exactly the way you want, but still looks good, you can go with it, and someone may think you had a grand vision..
Making this part work with Irrlicht caused a lot of headaches for me. The lighting and colors didn't work out at all. If I tried to tweak them in some direction, the result might be something completely different. It was irritating. I wasn't completely satisfied with the end result, but decided to let it be, afraid that it would blow up worse. Reading the source, apparently the scene has two lights, one blue and one red(!).


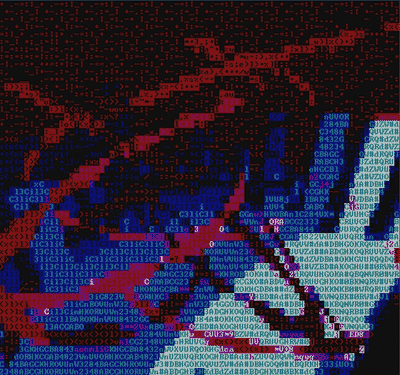
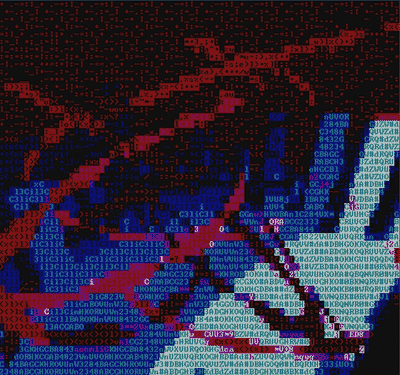
Next we dive into the bitmap tunnel. This was code straight from my graphics/game programming tutorial you can find on my site. There's several ways you could do a dive into a tunnel; you can use polygons, you can do raytracing, or you can use the bitmap tunnel hack. Doing the tunnel in the hacky way (better described elsewhere) allowed me to add up a couple of tunnels to generate fun things like:


The bitmap tunnel is again rendered with the color-asciiart filter with some noise for dither.


..and here I go again, using greetings as content. Worse, they're not even synced to beat or anything. Ah well. On the other hand, you may find that the demos where I don't use greetings as content you don't get greetings at all, so it's a mixed blessing. You like greetings, don't you?


The bitmap tunnel scene ends by turning the noise up to 11, drowning out everything.


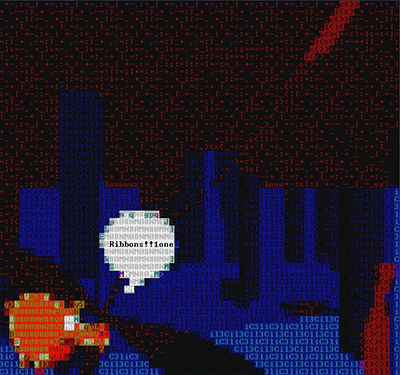
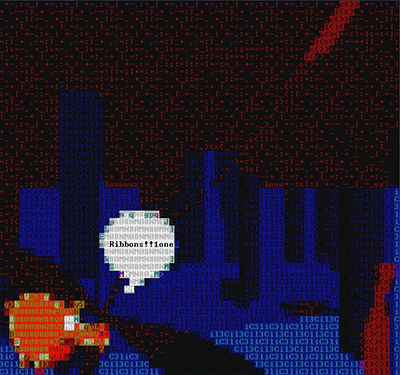
The final 3d scene, cityscape, modelled in blender by creating a segmented plane and then extruding random polygons. The color-asciiart filter is again in use; the pattern dither most evident in the background probably comes from Irrlicht, but I'm not entirely sure at this point.


Ribbons started to be an overused effect at the time, and Pouet, a demoscene site had a lot of threads ridiculing this. Pouet also had a very long-lived thread about a cartoon piggy, so I figured what the heck, let's make a piggy excited about the ribbons.
The piggy's speech bubble text was written directly in the text-mode framebuffer after all the bitmap-to-textmode filtering was done.


The ribbons themselves I stole from an earlier project of mine where I experimented on ion trails following 3d spaceships, which I had also done using Irrlicht. That project never got anywhere, so it's nice I got to use the code somewhere =)


Finally, classic fadeout and end text written directly to the text-mode framebuffer.
Comments, questions, etc. appreciated.